러너효방
린 스타트업 실전 UX 본문

AARRR : Acquistion(인수), Activation(활성화), Retention(보유), Revenue(수익), Referral(추천)
25p
순환 반복으로 전체 소용시간을 최소화
제품 ↔ 아이디어 ↔ 데이터(순환)
린 UX는 제품 기능을 추가하는 것이 아니라 어떤 지표가 비즈니스를 이끄는지 알아내고 이러한 지표를 개선하기 위해 해결해야 할 고객이 문제가 무엇인지 이해하고, 고객의 어려움을 개선하는데 필요한 아이디어를 도출한 다음 그게 적합한 아이디어인지 검증하는 것이다.
린 UX는 사용자 중심적이다
공감 → 문제정의 → 아이디어도출 → 프로토타입제작 ↔ 테스트
UCD : 사용자 중심 디자인 User-centered-design
린 UX는 애자일(문서 설계)이다
항상 제품 요구사항 정의서를 제작하고 모든 화면을 픽셀 단위까지 완벽하게 구현한 목업으로 만드는데 집중한다.
데이터 기반 디자인이 모든 걸 가볍게 테스트한 다음 전환율이 최고인 걸 고르는게 아니다 성공적인 제품을 만들어 내기 위해서 좋은 테스트 사례와 좋은 디자인 사례를 조합하려는 것이다.
- 린 UX는 좋은 디자인에 필요한 인재와 툴에 대한 확실한 투자가 요구된다.
- 단지 필요 없는 디자인을 막아 비용을 절감해준다.
- 디자인과 리서치를 제대로 하려면 시간과 비용이 든다.
- 시간과 돈을 현명하게 사용해서 사람들이 원하는 좋은 제품을 얻을 수도 있다.
용어 알아가기
99Designs : 디자인 경매 사이트
구급 웹로그 분석 : 광고 클릭률 확인
런지락 : 랜딩페이지를 만들어주는 사이트
프로토타입 테스트는 가능한 초기에 제품을 검증할 수 있는 유일한 최선책이다.
초기 검증을 통해 제품이 매력적이고 사용할만한지 확인할 수 있고, 만약 그렇지 않더라도 이를 개선할 시간적 여유가 있다.
55p
알아두면 좋은것
PDD : 고충 기반 디자인 / 제품이나 기능을 디자인하기 전에 현재 우리 사용자와 잠재 사용자의 고민 유발 원인이 무엇인지 알아보는 것이다.
사용자의 습관과 그들이 좋아하는 것, 싫어하는 것에 대해 인터뷰하고 공통적으로 나타나는 징후를 찾아내기 위해 무리 또는 경쟁사 제품을 사용하는 모습을 관찰할 것이다.
72p
어떤 제품이든 테스트하는 몇 가지 것들이 있다.
- 한 단계 이상의 가입과정
- 구매과정
- 검색하고 둘러보는 경험 ex) 특정 제품 찾기
- 공유경험 ex) 사진 촬영이나 의견 남기기
- 파일 업로드와 편집
- 전체 제품에 대한 내비게이션
- 스크린에 전혀 나오지 않는 제품의 실제 버튼들
- 어떤 종류든 셋업이 필요한 제품 설치
- 한, 두단계 이상의 절차가 요구되는 그 밖의 태스크
게릴라식 사용자 테스트
- 실제로 작동하는 프로토타입이나 다른 누군가의 제품을 노트북, 아이패드 혹은 스마트폰에 담아 제일 좋아하는 카페를 간다.
- 10분 정도 우리 제품에 관심을 쏟아줄 수 있는 사람을 찾아 커피를 대접한다.
- 대상이 포착되면 태스크 하나를 수행해보도록 한다.
- 그 사람이 태스크를 수행하는걸 관찰한다. 도와주면 안된다. 유도해서도 안된다. 그저 태스트를 해내기 위해 노력하도록 놔두고 어디에서 막히는지 관찰한다.
- 대상자가 질문하는 얘기에 귀 기울이되 답변은 잠시 미룬다. 다 끝났을때 어떻게 태스크가 진행되리라 예상했는지 물어본다.
태스크를 수행한 다섯명의 사용자들에게서 문제가 되는 패턴이 보이기 시작하면 사무실로 돌아가 그 문제를 해결하기 위한 방법을 파악하고 프로토타입 혹은 제품 개선 작업을 한다. 그리고 다시 테스트를 해서 개선 여부를 확인한다.
- 알아두면 좋은 것
- 제품 아이디어가 좋다고 생각되는지에 대한 정보 수집
- 마케팅과 향후 리서치를 위한 잠재 고객 유형 정의
- 폭 넓은 피드백을 얻기 위해 최대한 많은 잠재 사용자 만나기
- 가능한 저렴한 비용유지
- 경청해라
- 제품 소개 금지
- 열린 질문으로 묻기
- 후속 질문하기
- 당장시작하기
- 경쟁자의 실수에서 배워라! 경제사 제품에 대한 사용성 평가 해보기
- 지금 갖고 있는 아이디어나 제품에 대해 오늘 당장 피드백 받아라 무엇이든 지금 하고 있는 것에 대한 사용자 리서치를 한 가지해보기
- 사용자와 더 잘 얘기해라! 동료를 사용자 인터뷰 자리에 참관시켜 내가 잘못하는 부분에 대한 피드백 받아보기
어떤 사용자 조사에서든 최대한 효율성을 발휘하기 위해 패턴을 발견하기전 최소 인원을 찾아 인터뷰한다. 그리고 제품, 목업, 프로토타입, 조사 가이드 등 무엇이든 테스트에서 나온 걸 토대로 변경하는 동안 시간의 여유를 갖고 계속해서 많은 사람들을 인터뷰한다.
- 5초 테스트 같은건 패턴 발견까지 10-15명(5-6명 정도가 적당) 대상으로 할 수 있다.
83p
- 프로토타입에 대한 사용성 평가든 사용자 유형에 대한 고객 검증이든 다음번 리서치 계획을 세울 때는 이틀이 넘지 않는 선에서 정말 짧은 시간 내에 할 수 있는 적은 수의 참가자를 모집하도록 한다.
- 5초 테스트를 할 때는 어떤 식으로든 혼란을 유발하는 메세지나 이미지를 교체해본다 고객 검증을 진행하고 있다면 지금까지 받은 답변을 토대로 알고 싶은 것에 대한 몇가지 새로운 유형의 실물을 생각해 본다. 그리고 나서 다시 조사를 진행한다.
사무실 안에 있기
많은 종류의 프로토타입에 대한 사용성 평가는 GO TO Meeting, 스카이프, Join me 혹은 그 밖에 다양한 화면 공유 툴을 활용해 원격으로 할 수 있다. 종종 고객 발굴 인터뷰도 전화로 한다.
원격조사는 시간과 비용 절약만이 아니라 전 세계 모든 사용자의 피드백을 얻을 수 있는 장점이 있다.
창가자들의 방문 일정을 잡거나 직접 만날 약속을 잡는 대신 화면 공유 링크를 보내고 전화한다.
화면 공유나 서버를 통해서 다른 사용자도 접근할 수 있는 프로토타입을 테스트하고 있다는 걸 확실히 알려준다. <데모가 아닌 테스트 이다.> 참가자가 제품을 사용하는 것을 관찰할 수 있도록 웹캠을 켜달라고 부탁할 수 있다.
자율진행 테스트
제품을 처음 본 사람들이 바로 주어진 태스크를 수행할 정도로 사용하기 쉬운지 알아내기! 별 효과를 발휘하지 못하는 경우
- 사람들이 우리 제품을 좋아하는지 알아내기
- 사람들이 우리 제품을 사용할 의향이 있는지 알아내기
- 아무 설명 없이 제품이 주어졌을 때 우리 제품으로 어떤 태스크를 처리할 수 있다고 예상되는지 알아내기
- 사용자가 실제 일상에서 우리 제품을 사용하는 방법 알아내기
- 우리가 찾아낸 사용성 문제에 대한 개선 방법 알아내기
그 밖의 등등..
91p
① 제품을 사용해보지 못한 사람으로 선발하기
② 사용자 에스노그라피나 사용성 평가를 어떻게 해야 할지 설명하는 책은 많다.
③ 제품을 사용하는 법을 관찰하고 사용자들이 좋아하는 것과 싫어하는 것에 얘기하여 열린 질문으로 많이 이야기 해본다.
④ 아주 구체적인 질문이 생기면 ”설문”으로 한다. 답을 얻기 적합한 부류의 사람인지 확실히 하기 위해 몇가지 스크리닝 질문을 포함시키자
예) 성별 / 새로운 아이디어는 설문으로 진행X
- 성공한 회사로 부터 디자인 아이디어를 가져오되 우리만의 고객을 위한 우리만의 솔루션을
만들어야 한다.
⑤ 개발과정에서 고객 피드백을 받는 것을 생략하면 안된다.
요즘 잠재 사용자들은 아주 많은 제품 선택권이 있다.
⑥ 사용자 테스트, 컨텍스추얼 윈쿼리, 지표 데이터 수집 등 다양한 방법을 통해 현재 사용자나 잠재 사용자와 접촉하는 것이다.
⑦ 프로토타입이나 컨셉 검증(POC)을 위한 제작 시에도 기존 고객들과 얘기해 볼 필요가 있다.
- 원격조사를 통해 학습하라 : 원격 혹은 자용진행 테스트를 실행해보고 직접한 조사결과와 비교해보기
- (좋은) 설문을 해보라! : 정성조사에 의해 생겨난 가설을 근거로 설문 만들기
- 리서치를 하지 않기 위한 나만의 사유에 직명해보라! : 이번 주 고객과 만나지 않으려고 했던 모든 변명거리를 떠올려보다(당장 리서치 시작)
97p
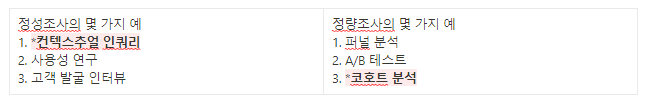
정성조사가 언제나 답은 아니다?

- 컨텍스추얼 인쿼리 : 사람들의 일상 생활이나 과제에 대한 연구
무엇을 하고 있는지, 어떤 어려움을 겪고 있는지, 당신은 어떻게 생각하는지 모두 기록하라. 나는 여기에 에스노그라피도 함께 묶어 진행한다. 에스노그라피는 사회 집단과 그들이 어떻게 함께 협동하고 상호작용하는지에 더 초점을 맞추는 경향이 있지만, 현장 조사와 중복되는 부분이 많고 비슷한 종류의 질문에 답하는 데 유용할 수 있다.
- 코호트 분석을 연구의 시각으로 도입하여 발전시킨 학문은 인구학, 생물학, 위생학, 사회학, 사회노년학, 발달심리학, 정치학 등의 분야이다.
단변수 변경
정성조사와 정량조사 중 하나를 선정하려면 우선 변수가 얼마나 많은지 부터 파악한다.
병경한 변수가 하나뿐이기 때문에 사용자 행동에 변화가 있다면 왜 그런 변화가 나타났는지 명확하기 알 수 있다는 점이다
다변수 또는 플로우 변경
새로 출시된 기능이 고객이탈에 영항을 미친다는걸 알았다고 했을때 추가 기능이 부적합했다고 원인을 추정할 수 있겠지만, 정작 사람들이 새로운 기능을 사용하지 않은 이유는 콘셉트가 싫어서가 아니라 기능이 제대로 구현되지 않아서였다.
인터렉티브 프로토타입을 활용해 어떤 지점이 혼란스러운지 알아보고 사용자에게 선보이기 전에 그런 부분을 수정할 수 있도록 기본적인 사용성 평가를 해보려고 할 것이다.
다음 구현 범위 결정하기
“사용자들이 원하는게 정확히 무엇인지 물어본 후 그것을 만들어라 UCD(사용자 중심 디자인)린 UX”
105p
정량조사와 정성조사 중 어떤 방법을 사용할지 결정할 때는 무슨일이 일어날지 알고 싶은 건지 아니면 특정한 현상이 생기는 이유를 알고 싶은 건지 스스로에게 질문해보는 게 가장 중요하다.
트레픽이나 수입 또는 얼마나 많은 사람들이 특정 버튼을 클릭하는지처럼 현재 있는것을 측정하고 싶다면 정량 데이터가 필요하다 구매과정에서 사람들이 빠져나가는 이유나 어떤 화면을 한 번 열어보고는 모두 나가버리는 이유 또는 왜 버튼을 선택하지 않는지 알고 싶다면 정성조사가 더 유용하다.
검증을 위한 디자인
도구1 : 제대로 문제 파악하기(경청, 관찰, 리서치)
- 사용자의 기본정보를 파악한다.
- 사용자가 우리 제품을 사용하는 맥랑을 이해한다.
- 사용자 니즈를 알아본다.
도구2 : 테스트 우선 디자인 하기
프로젝트를 실행하기 전에 프로젝트의 성공여부를 확인할 방법 신규 사용자가 일정한 시간 안에 다시 돌아오는 수치가 통계적으로 눈에 띄게 증가하면 프로젝트가 성공했다고 판단
도구3 : 스토리 작성하기
디자인 스토리는 문제 관리할 수 있는 수준으로 쪼개는 방법
도구4 : 팀이 함께 실현 가능한 해결책 찾기
브레인스토밍에서 가장 중요하게 고려할 점은 회의를 아주 가볍게 끝내야 한다.( (15분 안으로 끝내기)

게이미피케이션 : 게임의 요소나 게임 디자인적 사고를 게임이 아닌 분야에 적용하는 것을 의미하며 이를 통해 기존에 재미없거나 지루하게 느 껴졌던 일들을 게임처럼 재밌고 매력적인 것으로 만들어 즐거움, 몰임, 적극적 참여 등의 효과를 얻기 위한 것입니다.
도구5 : 의사결정하기(꼭 필요한 단계)
*ROI(투자 수익률) : 쉬운 방법으로 X축과 Y이 있는 단순한 그래프를 그렸을때 하나는 ‘예상이득’ 다른 하나는 ‘예상 비용’이라 적는다. 어떤 기능에 더 많은 개발 노력이나 시간이 드는지 예상하는 것 그나마 쉽다.
이 과정에 명심해야 할 것
회사의 규모나 복잡도에 따라 이 과정이 꽤 반복적으로 일어날 수 있다. 개발자는 확실한 추정을 하기엔 정보가 충분치 않을 수 있고, 마케팅은 새로운 기능에 어떤 지원이 필요할지 대략적인 예측만 할 수 있는 거다.
영업에선 효과적인 기능을 만들기 위해 추가해야 할 것만 알고 있을 수 있다.
도구6 : 타당한 접근방법 고르기
기능이나 변경사항을 실제 구현하는 시간보다 검증하는 시간이 더 필요한 경우도 있다. 가짜 기능을 만들거나 올바른 방향인지를 확인하기 위한 독창적인 방법을 생각해내기 전에 실제 기능을 만드는데 시간이 얼마나 걸리는지, 그리고 테스트 하는 데는 얼마나 걸리는지 자문해봐야 한다.
테스트하는 것보다 그냥 만드는게 더 빠르다면 바로 구현해도 무방하다.
도구7 : 스케치하기
스케치할때는 빨리 그리고 쉽게 버리는게 가장 중요하다.
- 발사믹, 옴닐그라플(아이디어를 몇가지 다른 버전으로 반복해서 만들기)
스케치의 목표는 화면에 어떤 요소가 들어가고 어떤 것이 함께 있어야 할지 초안을 잡는 것이다.
- 스케치를 사용자에게 보여주는 건 디자인에 대한 사용성을 확인하기 보다는 전체적으로 잠재 사용자가 제품이 무엇인지 이해하고 모든 가장 중요한 태스크의 시작점을 발견하는지 알아내기 위함이다.
도구8 : 인터랙티브 프로토타입 제작하기
① 복잡한 문서로 제작하기보단 프로토타입으로 구현하라
② 시간이 많이 걸리는 작업을 피한다
③ 엑슈어나 플래시 같은 툴로 인터랙티브 프로토타입을 만들 수 있다(+피그마)
도구9 : 테스트하고 반복개선하기
린과 다른 방법론과의 가장 주요한 차이는 반복적인 개선에 대한 중요성이다.
*알아두면 좋은 것 : 사용자가 정말 원하는 걸 제공하라 왜 그 기능을 원하는지 정확한 파악이 필요하다
① 사용자의 ‘문제’는 자신이 회사에 맞는 최적의 제품군을 어떻게 골라야 할지 모르겠다는 것
② 사용자의 ‘문제’는 비용 대비 뛰어난 가치를 얻을 수 있을지 확인하고 싶다는 것이다. 같은 돈을 가지고 샐수있는 제품을 알아내고 비용대비 이익을 알아본다
- 평판이 좋은 회사인지 확인하기 위해 어떤 기업들이 사용하는지 확인
③ 사용자들은 자신에게 꼭 필요한 것보다는 친숙한 걸 요구한다.
당장 시작하기
- 스토리를 써라! : 현재 기능을 완전한 사용자 스토리 세트로 쪼개보기
- 스케치 해라! : 사용자 스토리를 갖고 화면이 어떻게 보일지 세 가지 간단한 스케치하기 이게 잘 되면 그 다음에는 모든 기능화면 스케치하기
- 사용자가 진짜 원하는 걸 알아내라! : 사용자들이 공통적으로 요청하는 기능을 살펴보고 그들이 해결하려는 문제가 뭔지 파악하기
135p
적당한 수준의 디자인
린 → 사용자 경험
적당한 수준의 디자인 : 확인하려는 걸 얻는데 필요한 만큼 디자인
멋진 디자인 보다 필요한 디자인 만들기
- 제품을 구매하려는 이유
- 구매의향이 있는 사람을 알아내는 방법
- 실제로 얼마나 많은 사람이 구매할지 확인해볼 수 있는 충분한 수의 사용자
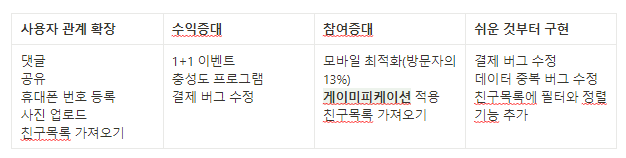
- 새롭게 추가될 기능을 검증하지 않고 전체 사이트를 변경한 점
- 기능 구현 전 새 기능이 실제 고객의 문제를 해결하는지 더 많은 고객에게 검증 받을 수 있었다.
- 기능을 추가해서 일부 사용자에게 직접 홍보하고 사용하게 한 다음 피드백을 받을 수 있었다.
- 메인 내비게이션은 아니지만 사용자가 접근할 수 있는 곳에 기능을 배치한 다음 테스트할 수 있었다.
- 기존 메인 내비게이션을 되돌리기 쉽게 약간 변경한 후 기능을 추가하고 성공적이라 판단될 때 전체 내비게이션을 개선할 수 있었다.
- 기능 토막을 사용할 수 있었다.
기능 토막이란
사용자가 그 회사의 무료 제품 어떤 것에든 비용을 지불할 의향이 있는지 검증
- 업데이트 시 제공되는 기능과 업그레이드 비용, 업그레이드라 적힌 버튼이 담긴 페이지다
- 간단한 방법은 서버와의 통신이 완료될 때까지 버튼을 비활성화시키고 그 위에 진행중이라는 상태를 알려주는 인디케이터를 보여주는 것이었다.(기다림이 많은 상황 대비)
당장 할 수 있는 방법
고칠 버그를 찾아라 오타 수정X 파일 공유 방법을 모두 알지 못함과 같은 UX관련 버그나 프로필 사진 업로드에 5분씩 걸림과 같은 기술적인 버그가 있을 수 있다.
- 사용자가 겪는 문제를 해결해야 한다.
- 시간을 가장 적게 들이는 최선의 솔루션이어야 한다.
비주얼 디자인 : 색상, 폰트, 레이아웃이 분명 전환율 등에 영향을 미치지만 전환율 최적화 쪽이지 전환율을 이끌어내는 쪽은 아니다
151p
손쉬운 디자인
① 가벼운 리서치 / 다른사람의 디자인을 노골적으로 베껴서는 안된다. 공통의 패턴을 찾고 영감을 얻는 것이 핵심이다.
② 경쟁사 리서치
③ 경쟁 제품 사용성 평가
④ 일관성
- 남의 것에서 배워라 : 패턴탭이나 모바일 패턴에서 공통 디자인 패턴 옛기 확인해보기
http://patterntap.com http://www.mobile-patterns.com
- 경쟁자의 실수에서 배워라 : 같은 실수를 피할 수 있게 경쟁 제품을 사용성 테스트를 통해 부족한 부분 확인해보기
- 일관성을 확인해라 : 제품이나 사이트의 모든 화면과 상태를 점검하며 내비게이션, 해더 항목, 용어, 시각요소와 같은 것들이 얼마나 일관되게 적용되어 있는지 확인해보기
169p
디자인 경험을 만드는 것이고 산출물은 이런 경험을 만들고 의사소통을 돋는 도구
- 다이어그램
- 스케치
- 와이어프레임 세트
- 인터랙티브 프로토타입
- 비주얼 디자인
다이어그램 : 문서작업 뿐만 아이라 구조를 시각화하면 정의가 필요한 화면 상태를 파악하는데도 도움이된다.
플로우 다이어그램이나 사이트맵을 이용해 사용자가 어디에서 어디로 이동하고 공통 태스크를 어떻게 완료하는지 확인해보자
다이어그램을 만드는 도구 “비지오” or “옴니그라플”
“발사믹” or 화이트보드 그리고 포스트잇으로 만들 수도 있다.
정보와 위치가 중요하면 핵심 정보는 관련있는 실행 버튼과 아주 가까운 곳에 위치해야 한다.
어떻게 만들까? → 발사믹, 목킹버드, 목플로우, 옴니그라플 다양한 형태의 종이 템플릿과 같이 사용하기 편하고 좋은 다른 도구도 많다.
와이어프래임을 만들기 좋은 프로그램
액슈어, 옴니그라플, 모킹버드, 저스트인마인드
인터랙티브 프로토타입
구현 시간이 많이 걸리는 기능이나 복잡한 제품 or 어떤 이유에서든 쉽고 빠르게 수정하기 어려운 제품이라면 인터랙티브 프로토타입이 효과적인 방법이 될 수 있다.
가벼운 테스트 정도로만 구현하는 것이 좋다.
디자인 프로세스의 초기 단계에서는 내비게이션과 기능 분류, 사용자에게 중요한 테스크와 플로우가 무엇인지 파악해야한다.
195p
MVP는 M&V이다
- 작게 시작하기
- 학습하기
- 반복하기
- 가장 먼저 확인하고 싶은 것을 찾아라 : 검증하려는 가설을 생각해 보고 그 가설을 검증하거나 폐기할 수 있게 만들 MVP 생각해보기
- 자신의 MVP가 얼마나 형편없는지 확인하라! : 제품을 더 이상 사용하지 않는 사람과 연락해 우리 제품이 그들의 기대에 미치치 못한 이유를 확인해보기 랜덤 페이지 밖에 만들지 않은 경우, 가입한 사용자에게 가입 이유와 기대한 바를 물어보기
207p
적당한 비주얼 디자인
인터랙션 디자인과 비주얼디자인은 서로 교환할 수 없는 개념이다.
비주얼 디자인은 어떻게 보이는지에 관한것이고, 인터렉션 디자인은 어떻게 작동하는지에 관한 것이다.
- 버튼에 적힌 정확한 문구 : UX이슈
- 버튼의 색상과 그라데이션 : 비주얼 디자인 이슈
- 결제 플로우가 몇 단계로 구성되고 어떤 화면에 어느 플로우가 있어야 하는지 : UX 이슈
- 입력창의 폰트 크기와 색상 : 비주얼 디자인 이슈
UX에서 비주얼 디자인이 중요한 이유는 무엇인가?
타깃 시장과 산업에 따라 기업은 신뢰, 차별점, 재미, 따뜻함 혹은 다른 수 많은 감성을 사용자에게 전달하려고 한다.
- 비주얼 디자인시 간단하게 흑백처리로 작업 후 최종 목업때 입힌다.
- 발사믹 스타일의 스케치는 겉모습은 쉽게 배제시키면서 인터렉션에 집중할 수 있게 한다.
- 디자인에 대한 모든 결정에 있어 비주얼 디자인에 들인 비용이 어떤 이득으로 돌아오는지 제대로 이해할 수 있어야할 뿐더러 평가도 확실히 해야 한다.
213p
비주얼 디자인을 활용한 사용성 향상
실행 버튼은 그 실행의 기반이 되는 요소와 함께 있어야 한다.
- 일반 사용자에게 가장 좋아하는 제품에 대해 물어보기, 좋아하는 이유를 물어보기 보기엔 별로라도 유용한 제품이 얼마나 많은 사람을 받는지 알게되면 놀랄 것이다.
- 제품을 둘러본 다음 현재 사용중인 폰트, 색상, 버튼 양식 리스트로 정리하기, 그리고는 개발자가 쉽게 볼 수 있는 곳에 두고 언제든 비주얼 스타일을 알게되면 놀랄 것이다.
- 단지 보기에 더 좋다는 이유로 사용하기 어려운걸 만들고 싶은 유혹이 들 때는 잠깐 멈추고 그것이 핵심 지표에 정말 어떤 영향을 미치는지 생각해보자
제대로 된 A/B 테스트란 어떤 것인가
- 추가된 새 기능이나 변경이 수익, 사용자 유지, 신규 사용자 유입처럼 주요한 지표 증가에 기여하는지 통계적으로 유의미한 데이터를 얻을 수 있다.
- 고객이 사이트에서 실제로 어떤 행동을 하는지 잘 이해할 수 있다.
- 개선할 기능과 제거할 기능을 판단할 수 있다.
- 디자인 의사결정을 검증할 수 있다.
- 소소한 변경 중 어떤 것이 지표 상 두드러진 영향을 나타내는지 확인 가능
- 사용자가 아무 것도 안 해도 피드백을 얻을 수 있다.
정량 데이터는 보통
- 대변량 혹은 A/B 테스트
- 사이트 분석
- 비즈니스 지표 보고(매출, 수익, 가입 등)
- 대규모 설문
245p
프로덕트 오너가 증가된 데이터 값에만 생각할께 아니라 증가한 이유를 알아야 한다. 묘사가 아닌 설명을 할 줄 알아야 한다. 만약 프로모션이 진행되었을 경우 주말이라서, 시즌이라서 이런 추측으로 대화하지 않는것이 좋다.
“상관관계는 인과관계와 같지 않다”
- 우리가 한 테스트 사례를 살펴보자 : 이미 A/B 테스트를 하고 있는 경우, 마지막 A/B 테스트 몇 개를 살펴보기 지엽적 최적화가 우려 되는가? 만약 그렇다면 버튼이나 텍스트보다 뭔가 더 큰 대상에 대한 테스트를 시도해보기
- 사용자를 만족시키는게 어떤 건지 이해하라! : 현재 사용자를 대상으로 NPS 질문을 준비해서 몇 주 동안 정보 추적해보기 잘못하고 있는게 뭔지 확인하기 위해 불만족한 고객들 살펴보기
- *트레이드오프 : 하나를 구혆하는 건 똑같이 가능성 있는 다른 기회를 몇 개씩 포기하는 걸 의미한다.
“올바른 결정을 빠르게 결정해야 한다”
전체 프로세스의 속도를 높이는 것은 제대로 구현될때까지 더 반복적으로 수정하는 것을 의미하고 더 많은 반복이 더 나은 제품을 의미한다.
249p
다분야 융합팀으로 일하기(폭포수 방식)
제품 관리자와 같은 부류의 사람들이 정확히 무엇을 만들지에 대해 결정하는 일은 대개로 첫번째 일이다.
- 디자이너가 비즈니스 정의 단계에 참여하는 경우는 드문 일이지만 문서에 있는 어떤 내용이든 매력적인 인터페이스로 해석해내는 정도가 대부분 디자이너의 몫이다 명세서를 작성후 개발 부서와 협업
가능하면 개발안하기
웹사이트를 구현하기 전에 블로그와 이메일 뉴스레터로 선 주문이 가능하다고 홍보하고 페이팔로 결제를 유도해 실제 제품의 전환율과 비교해보았다. 개발을 하는 동안 상품을 얼마나 미리 선주문하는지 선주문하는 사람들에게 주는 혜택으로 어느 정도의 할인이 적절한지 그리고 어떤 종류의 제품이 가장 전환율이 높은지와 같은 것을 테스트했다. 중요한건 테스트 과정에 비용이 들지 않았따는 것이다.
알아두면 좋은 것 : 한번에 다 하려고 들지 말고 빨리 출시하라!
얼리어답터는 일반 소비자에 비해 한두 번 헛발질하는 것에 훨씬 더 관대한 경향이 있다. 웹 기록 보관소(http://web.archive.org) 에 방문해서 지금 우리가 매일 사용하는 제품의 첫번째 버전을 몇 개 살펴보길 바란다.
- 사용자 조사 : 사용자의 얘기를 경청하라 언제나 진심이다.
- 검증 : 가정이나 가설이 만들어지면 제품을 제작하느라 많은 시간을 들이기 전에 테스트해보아라
- 디자인 : 반복해서 개선하고 다시 반복하고, 또 반복해라
결론 : 린 UX 사용자 중심적이다 반복적인 테스트를 통해 POI(투자대비 수익률을 높이는 방법은 제시하는게 프로덕트 디자이너의 자질이다!
'읽는습관' 카테고리의 다른 글
| 좋은 서비스 디자인 (0) | 2023.10.18 |
|---|---|
| 일잘러는 노션으로 일합니다 (2) | 2023.10.18 |
| (사용자를)생각하게 하지마 (1) | 2023.10.18 |
| PM 입문 (2) | 2023.10.18 |
| 조직을 성공으로 이끄는 프로덕트 오너 (2) | 2023.10.18 |




