러너효방
뉴욕 프로덕트 디자이너가 알려주는 UX 디자인 입문 A to Z 본문

성장 마인드셋 : 실패를 통해 배운다
UI : User Interface의 줄임말. 제품을 사용할 때 일관성을 주기 위해 시각 언어의 규칙을 만드는것
UX : User Experience(사용자 경험)의 줄임말. 사용자가 제품을 사용할 때 할 수 있는 모든 경험.
디지털 경험뿐만 아니라 물리적인 경험 또한 여기에 들어갈 수 있다.
사용자 관점에서 사용자가 겪는 문제점을 해결해주는 제품을 디자인 하는것.
사용자에게 지속적으로 피드백을 받고 그들의 관점에서 제품을 만들거나 개선해야 한다.
이것을 가설을 세우고 제품을 디자인한 후 사용자를 통해 가설을 검증하는 것의 반복 작업이다.
UI와 UX의 차이점은 UI는 시각적인 완성도를 높히고 UX는 UI 디자인을 포함한 상위 개념으로써,
사용자를 이해하기 위한 *유저 리서치 활동과 *와이어프레임 같은 제품 설계의 기반으로 활동하는것
*유저 리서치 : 사용자가 겪는 문제를 해결하기 위해 사용자의 피드백을 듣기 위한 활동
*와이어프레임 : 디자이너가 콘텐츠와 기능적 요소를 화면에 배치하는 방법을 이해하도록 돕는 것
프로덕트 디자인
UI, UX에 대한 이해를 넘어 제품 그 자체를 관리하는 매니저 역할을 맡는 직군입니다. UI/UX가 결합된 것처럼, 기술과 툴이 발전하면서 다양한 기본적인 역할을 수행할 수 있게 되면서 이제 실제로 사용자에게 전달되는 프로덕트를 관리하는 역할까지 확장되었습니다
프로토타이핑
사용자 테스트를 위해 버튼 등이 클릭가능 하게 해서 화면이 구동되도록 하는 활동, 개발없이 제작 가능
애자일 : 문서작업, 설계
유저리서치
사용자가 겪는 문제를 해결하기 위해 사용자의 피드백을 듣기 위한 활동
*사용자 행동에 “왜”라는 생각을 해야한다. 좋은 질문자가 되려면 많은 지식을 가지고 있어야 한다
- 좋은 질문자가 되어야 한다.
- 많은 지식을 가지고 있어야 한다.

- 양적으로 많은 데이터 수집
- 정성조사와 정량조사는 상호 보완적이기 때문에 정성조사 기준으로 정량조사를 하는것
로드맵
연구와 트렌드, 목표, 실행계획을 조합한 미래예측 기법 로드맵을 통해 핵심 요소들의 다양한 발전가능성을 볼 수 있으며, 이들 각각의 흐름이 다른 흐름과는 어떻게 연계되는지, 그리고 그로부터 귀결되는 잠재적인 적용점들은 무엇인지를 볼 수 있음.
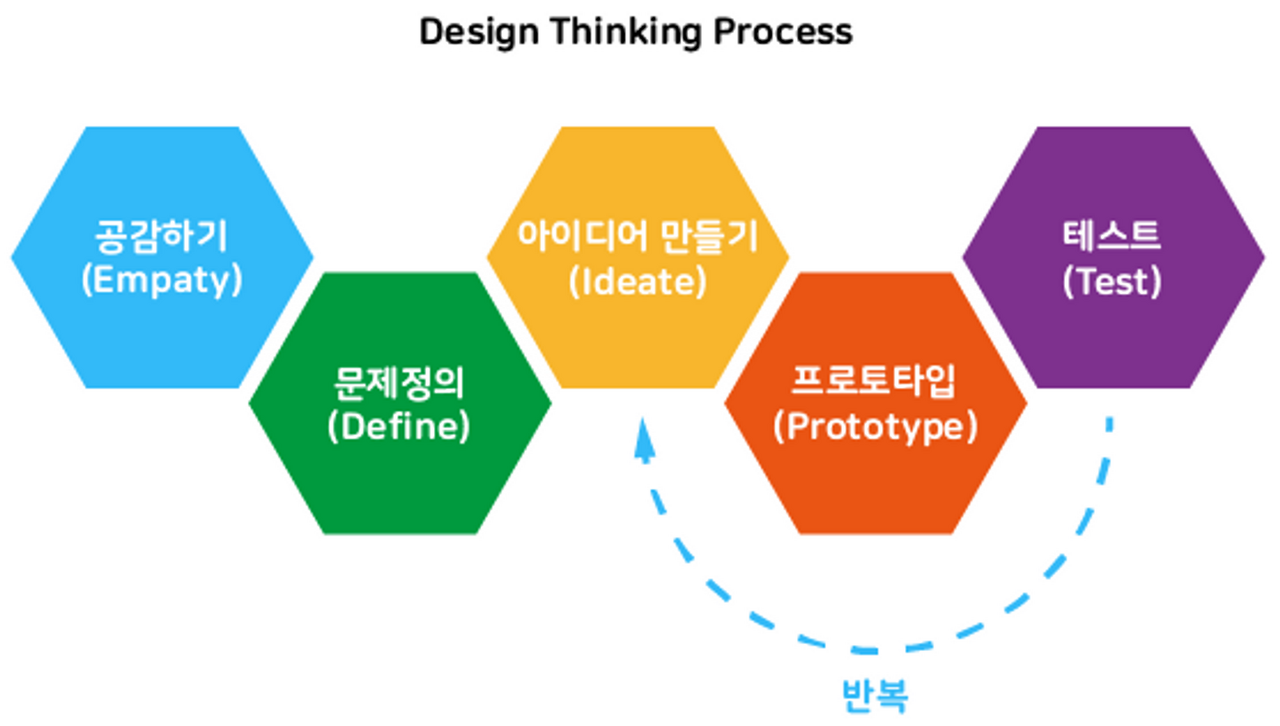
디자인 씽킹 : 디자인 사고 “디자인적으로 생각하다”
디자인 사고 or 디자인적으로 생각하다 어떤 문제를 해결하기 위해 제품 사용자를
중심으로 두고 혁신을 이루어 내고자 하는 방법론이다.

구글에널리틱스 : 페이지 초수, 상품구매 관련페이지가 몇 퍼센트 방문자가 실제 상품구매로 이어졌는지 하지만 “왜”에 대한 것들은 인터뷰를 통해 깊게 생각해야한다.
구체적인 질문을 한다 > 심도있는 질문하기
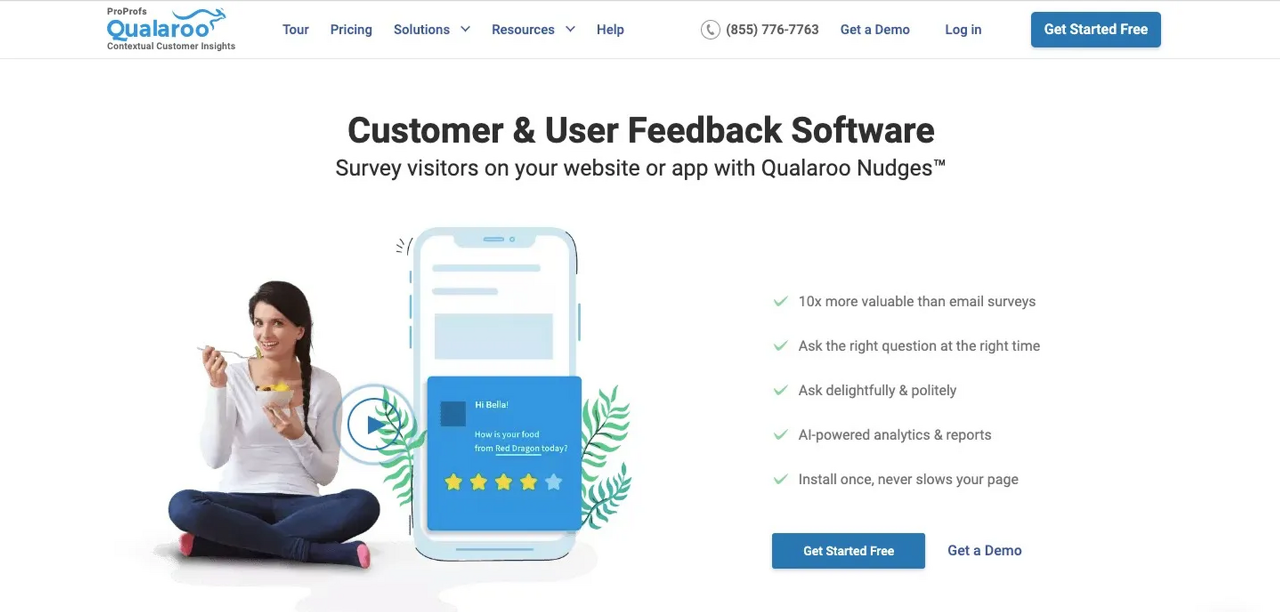
인셉셉트 설문 조사 : 제품 사용 중 설문 조사하기 대표적인 툴 “퀄 러루” 사용|

- 심플한 디자인, 심플한 레이아웃, 깔끔한 외관으로 사용이 간편한 대시보드로 탐색이 쉽습니다.
- 바로 사용할 수 있는 템플릿은 고객에게 적절한 질문을 할 수 있는 매우 전문적입니다.
- 감정 분석 기능을 사용하면 고객이 작성한 응답을 분석하고 피드백이 표시하는 일반적인 고객 감정을 제공할 수 있습니다.
- Google Analytics, Slack, HubSpot 등을 비롯한 많은 타사 소프트웨어와 양식을 통합할 수 있습니다.
설문지 파입폼 + 구글 설문지 간단한 URL 및 이메일 공유
*피그마 프로토타입 > URL 쉽게 만들 수 있음
사용자 데모그래픽 조사
제품을 사용하는 사람들이 어떤사람인지 연령대, 지역, 성별, 사용자가 많은지 등을 알아본다
페르소나
사용자 층을 설명하고 이를 팀원과 함께 공유하기 위한 가상 인물 / 선택과 집중을 도와준다.
성장 마인드셋 : 실패를 통해 배운다. / 실패는 성장의 기회이다.
스퀴어모피즘 : 사실적으로 앱아이콘이나 앱,웹사이트를 디자인하는 것
멘탈모델
누르는 버튼 처럼 보이기 위해 입체적으로(사실적으로)보이기
- 제품이 가지고 있는 기존 기대치
콘셉트모델
플랫한(평평한, 편평한) 디자인으로 변경(거부감 안들게)
- 제품에 경험이나 인터페이스(물건과 사람사이의 소통)
서핏
여러업계 아티클(기사, 논문, 조항, 작은 물품, 관사)을 큐레이션('작품에 생기를 부여하는 활동'이란 의미로 '돌보다', '보살피다'라는 뜻의 라틴어인 '큐레어(Curare)'가 어원) 하는곳
CTA(call-to-action)
행동을 유도하는걸 의미 다음단계로 유도하는것(장바구나 결제하기 버튼)
컴포넌트 : 정해진 폰트나 색상 사용
브레인라이팅
정해진 시간 내에 여러가지 아이디어를 포스트잇과 같은 좋이에 적는것
*라이팅 : 글을 적다 / 글을 통해 공유한다.
모든 참여자가 주어진 시간에 동등하게 아이디어를 적을 수 있게 해서 모든 참여자로 부투 생각을 이끌어 냄
- 프로토타입 = 시제품
- 파이 = 물건과 똑같음 시각적인 완성도
- 로우파이 = 스케치 단계
- 미드파이 = 뼈대 그리기
와이어프레임(웹사이트의 골격이나 애플리케이션의 사용자 인터페이스(UI) 및 핵심 기능을 나타 내는 단순한 선과 도형으로 구성된 다이어그램 또는 다이어그램의 집합) 텍스트나 도형으로 화면안에 들어가야 할 내용과 버튼, 링크와 같은 것을 스케치보다 더 구체화 하기(흑백으로!)
UI 디자인 보다 훨씬 더 수정 및 업데이트가 쉽고 빠름
- 하이파이 = 높은 산출물
핸드오프
디자인 확정 후 출시하기로 결정하고 최종 디자인 산출물을 만들어 개발자들에게 공유
디자인은 반복에 의한 개선이다(이터레이션)-이터레이션은 결과를 생성하기위한 프로세스의 반복입니다. 시퀀스는 일부 끝점 또는 끝 값에 접근합니다. 프로세스의 각 반복은 단일 반복이며 각 반복의 결과는 다음 반복의 시작점이됩니다. 수학 및 컴퓨터 과학에서는(종래의 기술에 따른 반복 재귀)의 표준 요소 알고리즘
제너럴리스트
유연하게 움직이는 일 / 모든 분야에 대해 상당한 지식과 경험을 가져야함
웜지컬 : 와이어프레임 전용툴

디자인 시스템
색상, 텍스트, 버튼 등 공통적으로 사용되는 디자인
핸드오프
모든 디자인 적업을 완성해서 개발자에게 최종 디자인 파일을 넘기는 활동
(개발자랑 파일공유 > 제플린)

'읽는습관' 카테고리의 다른 글
| 달리기에 대한 다양한 책을 소개해 드립니다. (0) | 2023.11.01 |
|---|---|
| Js / Jquery 특징 (0) | 2023.10.19 |
| 인프런-뉴욕 프로덕트 디자이너가 알려주는, UX디자인 개론(에릭) (0) | 2023.10.18 |
| 좋은 서비스 디자인 (0) | 2023.10.18 |
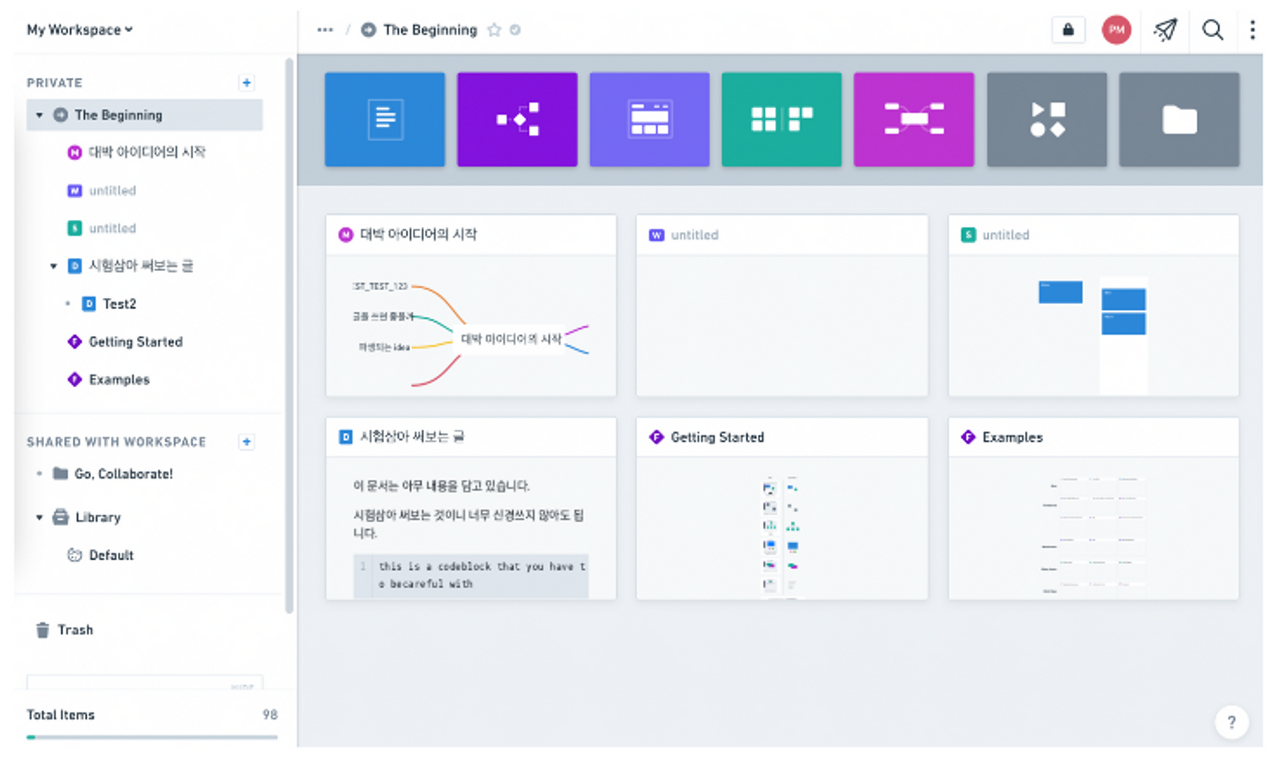
| 일잘러는 노션으로 일합니다 (2) | 2023.10.18 |




